使用pdfjs展示pdf及电子签章

AI-摘要
SiliconFlow GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
使用pdfjs展示pdf及电子签章
Alon项目中之前的小伙伴用的pdfh5.js,用起来有些许bug,于是乎准备使用pdf.js代替之
js下载
点击pdf.js官网下载,本次使用的为 v2.7.570
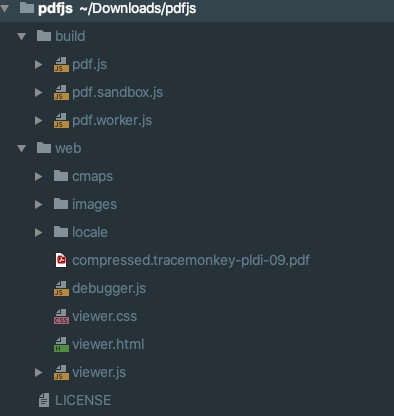
下载后保持结构不变移植到项目中
使用
本次使用iframe用法,其他用法略复杂,等以后再研究
在需要展示pdf的地方引用一下代码即可,官方已经封装好用法,即web目录下的viewer.html,在之后跟踪file参数接pdf地址即可,示例如下:
<iframe src="js/plugins/pdfjs/web/viewer.html'?file=http://tax-manage.test/storage/contract/test.pdf')}}" frameborder="0" width="100%" height="800px" id="iframe"></iframe> |
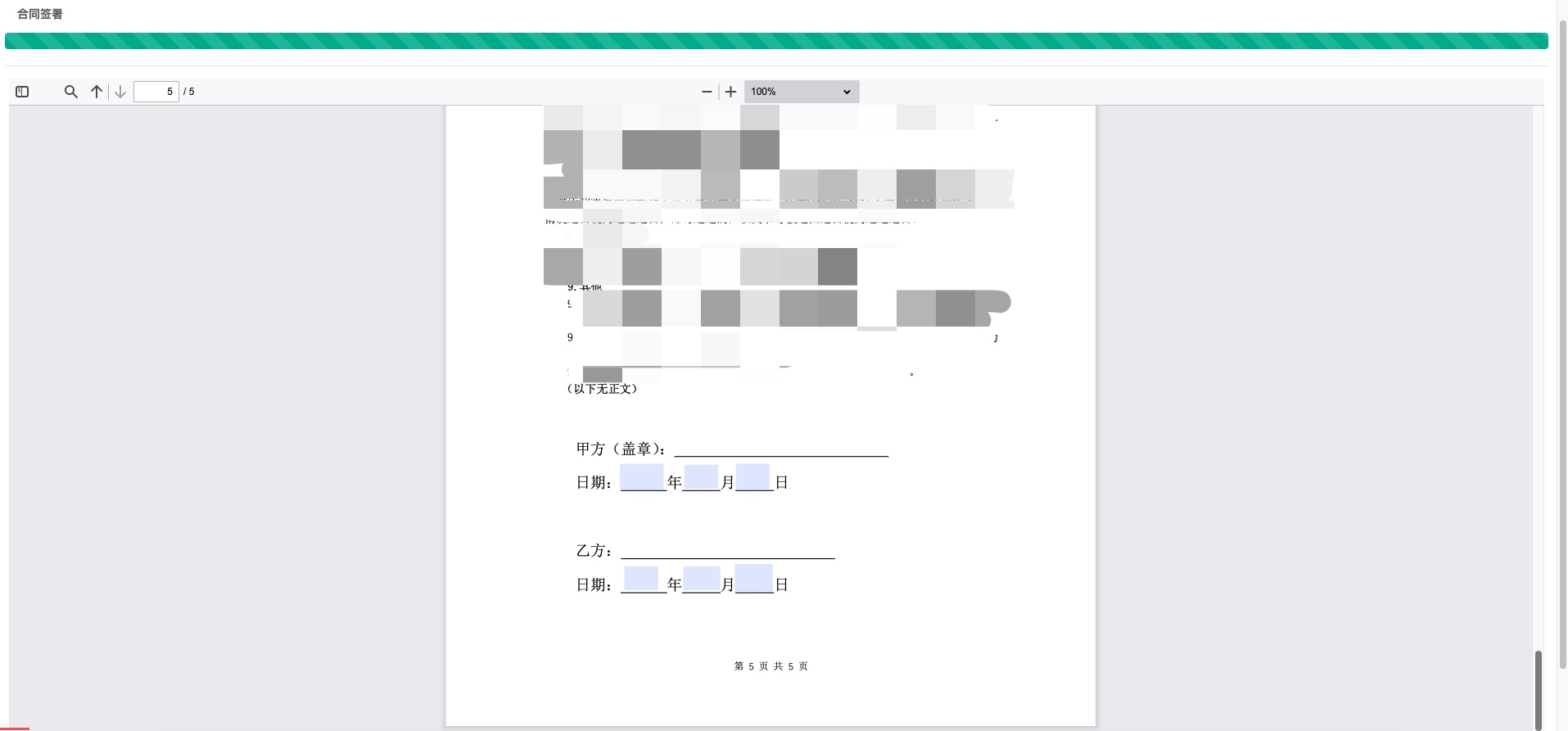
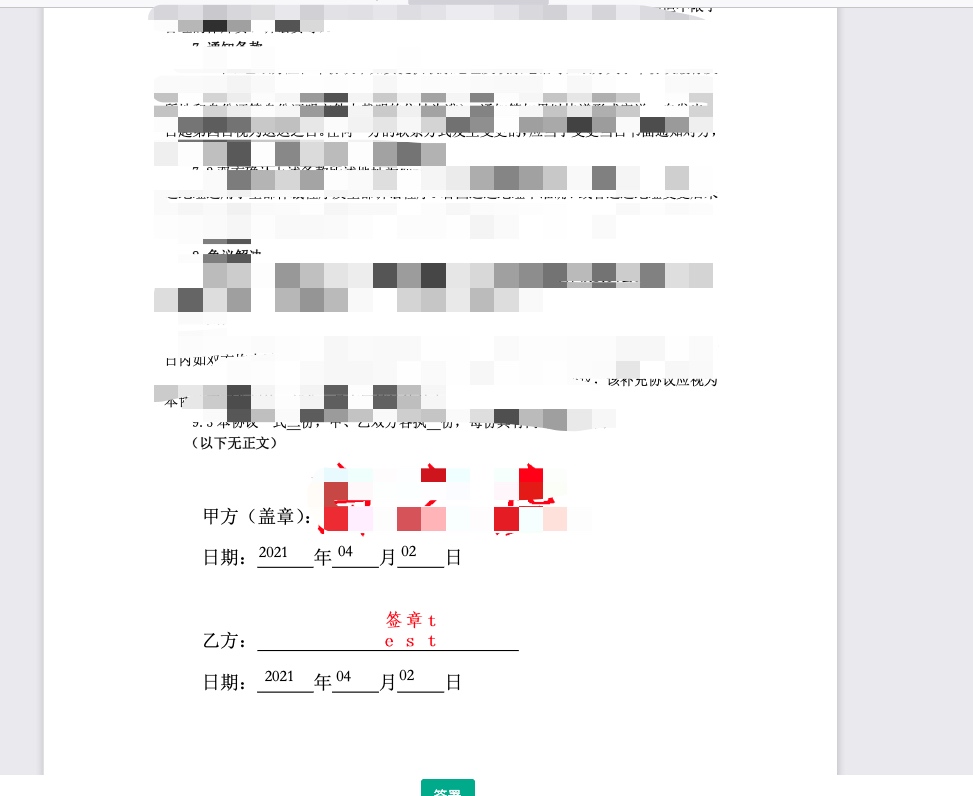
效果图
签章展示
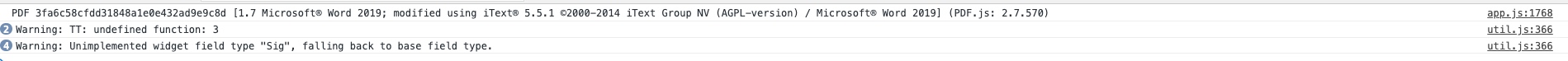
签章报错
然鹅,如上使用后pdf可展示了,but 电子签章不展示,打开控制台看到一个报错
util.js:366 Warning: Unimplemented widget field type “Sig”, falling back to base field type.
无效的解决方案
查了半天,都说注释掉pdf.worker.js里三行的代码
// if (data.fieldType === "Sig") { |
然并卵
真正解决
最后在一位叫带甜味的盐的同学的文章(原文链接)下找到答案
在pdf.worker.js中搜索下面一行
(0, _util.warn)('Unimplemented widget field type "' + fieldType + '", ' + "falling back to base field type."); |
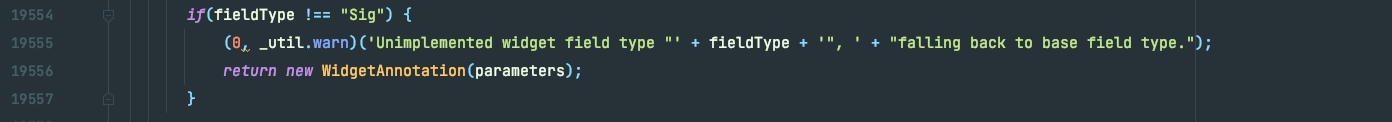
修改为以下
if(fieldType !== "Sig") { |
具体为啥修改,请戳上面原文查看
效果
乙方签章已展示,奶思
忍不住吐槽,现在搜个问题解决方案是真滴难,到处都是无脑cv的答案,毛用没有,难受
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果